wordplessサイトのスピードを速くする改善方法とプラグインのご紹介をします。
WEB製作において最も大切なことの一つにサイトスピードの速さがあります。
いかに魅力的なコンテンツに作りあげてもサイトの読み込みスピードが遅いと
見ている人はストレスに感じたりしてユーザーの離脱率は高くなります。
またSEOの観点からも不利になってしまいそもそも記事が目に留まらなくなってしまっては元も子もないです。
ここではwordplessサイトでサイトスピードを速くする改善方法とプラグインのご紹介をします
まずは画像を軽く最適にする
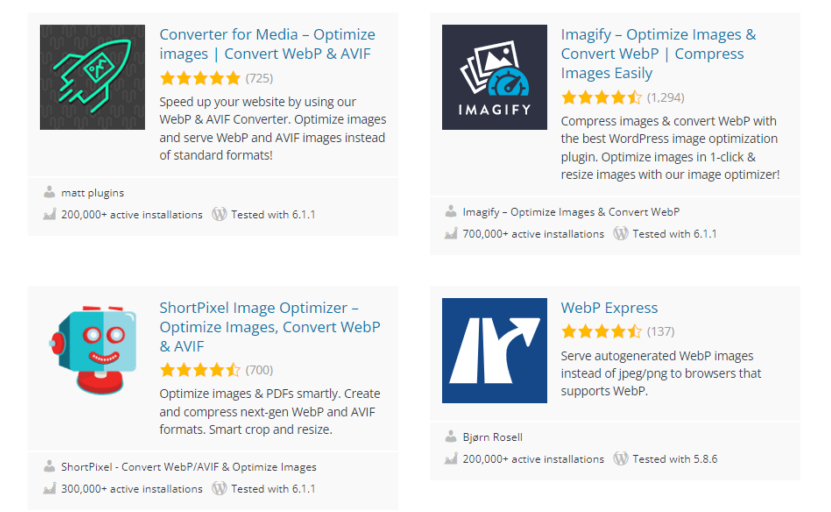
画質を落とさずに画像を圧縮する
WordPress の画像最適化プラグイン
適切なサイズの画像を使用する
メディア ライブラリにアップロードする画像は必要なサイズを利用できるように設定します
フルサイズ画像は、十分なスペースがある場合を除いて使用しないようにします。
WordPressデフォルトでは、 4 つの画像サイズの範囲を作成します。
- サムネイル:ページ/投稿に小さなサムネイル サイズの画像を表示します。
- 中:ページ/投稿に中サイズの画像を表示します。これは、左/右揃えで使用するのにも適したサイズです。
- 大: ページ/投稿スペースに可能な限り大きな画像を表示します。
- フルサイズ:ページ/投稿にフルサイズの画像を表示します。スペースより元の画像が大きい場合、画像がフル サイズで表示されない場合があります。
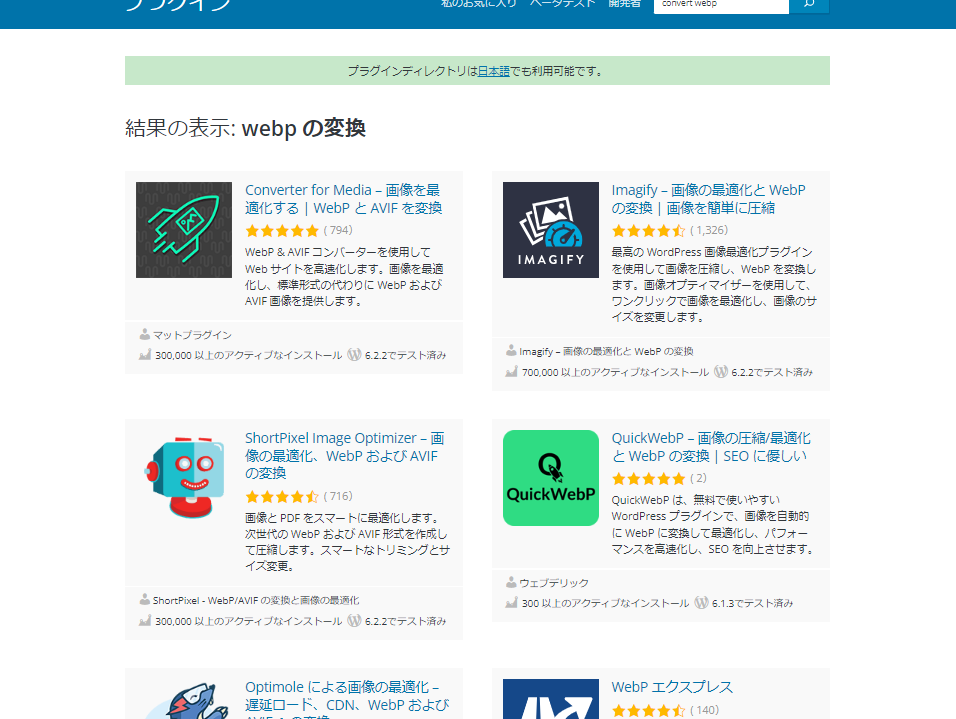
画像の配信をwebpでおこなう
webp(ウェッピー)とは、2010年にGoogleが開発した次世代画像フォーマットのことです。

画像サイズが軽くなる
ページの表示速度が速くなる
SEO対策になるメリットがあり、ホームページ制作では、SEOの観点からも利用することが推奨されています。
サーバー応答時間を短くするようにテーマやプラグン、サーバーを見直す。
テーマ、プラグイン、サーバー仕様はすべてサーバーの応答時間に影響します。
- より最適化されたテーマを探す
- 最適化プラグインを慎重に選ぶ
- サーバーをアップグレードを検討
- オフスクリーン画像の遅延読み込み
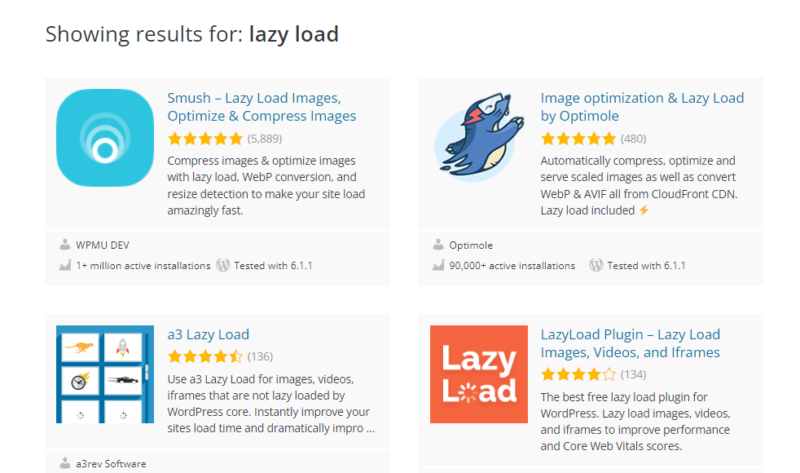
画像の遅延ロードを設定する
Lazy Loadプラグインを使用し、画面のスクロール位置に応じて「必要な分だけ画像を取得」し、ユーザーがほとんど閲覧しない下部の画像のロードを遅らせることによって画面の表示スピードを格段にあげます。
WordPress の遅延読み込みプラグインを確認してみてlazy loadの設定をしてみましょう。

画面外の画像の読み込みを遅らせたり、遅延読み込み機能のあるテーマに切り替えたりできます。
AMPで最適化する
AMP は、多くの最適化をサイトに自動的に適用する強力なツールであり、
訪問者に優れたページ エクスペリエンスを提供しやすくします。
AMP チームがサポートする公式の AMP プラグインを使用すると、AMP の機能を WordPress サイトに簡単に導入でき、
通常の公開フローとシームレスに統合し、既存のテーマやプラグインを使用できます。
AMP プラグインの使用もご検討ください。

使用していない JavaScript の削減
ページで使用されていない JavaScript を読み込む WordPress プラグインの数を減らすか、
他のプラグインに切り替えることをご検討ください。
不要な JavaScript を読み込んでいるプラグインを特定するには、
Chrome DevTools でコードの Coverage を確認します。スクリプトの URL から、該当のテーマやプラグインを特定できます。多くのスクリプトを使用しているプラグイン(コードの Coverage で赤色の部分が多いもの)をリストで探します。プラグインによってキューに追加されるスクリプトは、実際にページで使用されるもののみにする必要があります。
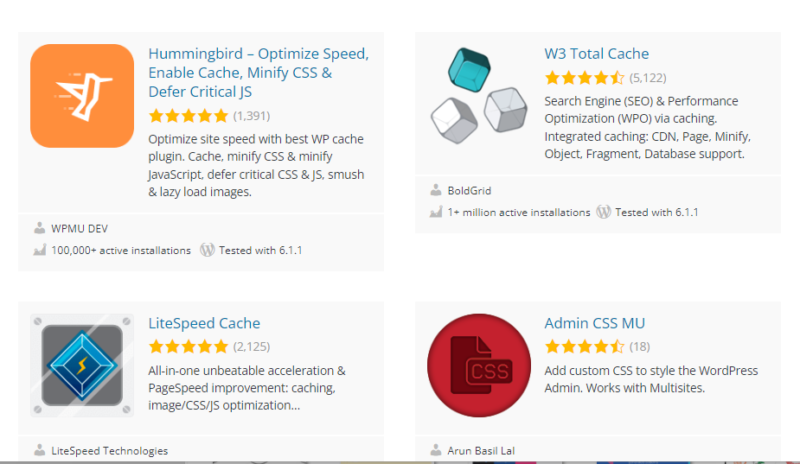
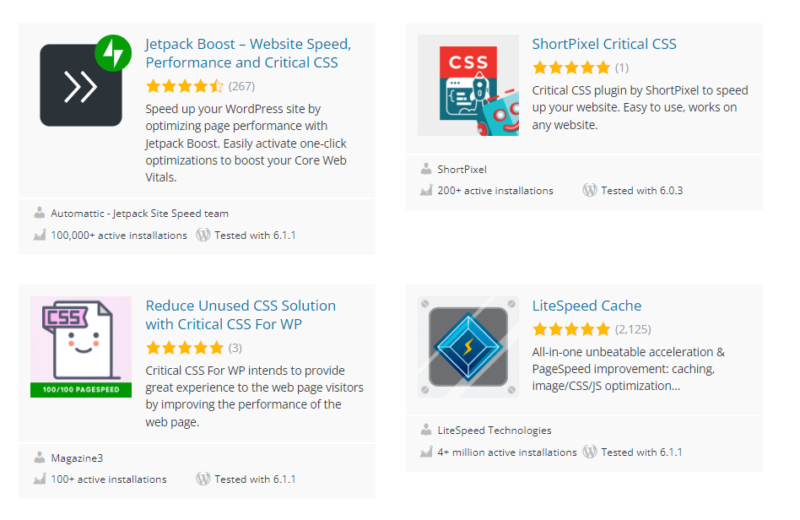
CSS の最小化や 使用していないCSSの削減をする
スタイルを結合、軽量化、圧縮してサイトの動作を速くする、さまざまな WordPress プラグインがあります。

過大なネットワーク ペイロードの回避
投稿リストには「詳しく読む」タグなどで抜粋を表示するようにして、ページに表示する投稿の数を減らすしたり
長い投稿を複数のページに分けて表示することをお勧めします。
コメントなどは遅延読み込みするプラグインを使用すること。
レンダリングを妨げるリソースを除外する


※ただし、これらのプラグインの最適化処理によって、テーマやプラグインの機能が阻害されることがあります。その場合は、コードを変更する必要があります。